はじめに
本機能はプログラムによるものなので、自己責任でお願いします。
プログラムを追加する方法
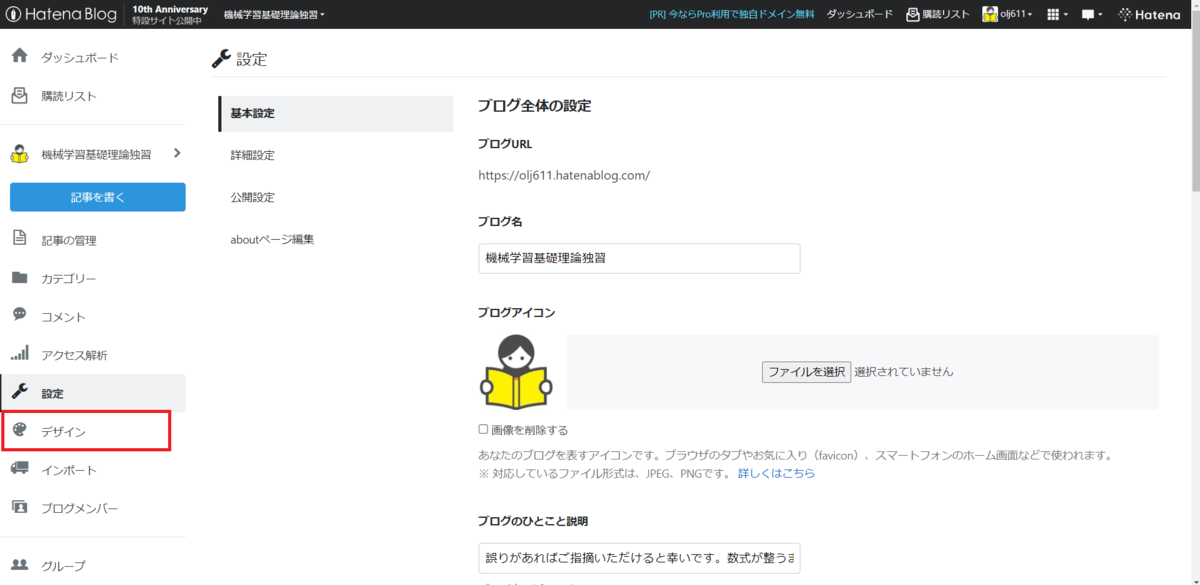
①:管理画面のデザインを押下します。

②:上にあるカスタマイズボタンを押下します。

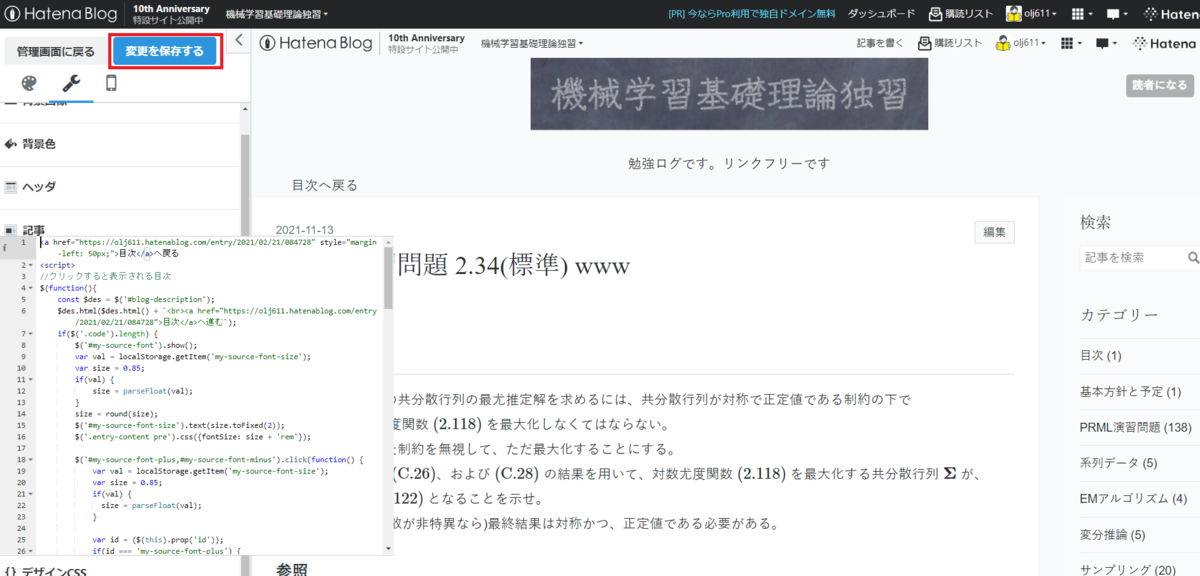
③:左側にあるフッタメニューを押下します。

④:開いたフッタメニューの下側にあるテキストエリアを押下します。

⑤:すると、プログラムの編集ができるようになります。
貼り付けるプログラムは後で説明します。

⑥:プログラムの編集が終わったら、変更を保存するボタンを押下すれば、完了です。

貼り付けるプログラム
⑤で貼り付けるプログラムは以下です。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script> function appendLinkMenu(args) { var idCount = 0; var $h = $(args.h); // $h が 0 件なら終了する if($h.length === 0) { console.log('h is not found.'); return; } $hh = $(args.hh); $t = $(args.t); $t.prop({id: '___add_id_top'}); $hh.append($t); $(args.p).prepend($hh); $h.each(function(i) { // h に idが振られていなければ、振る if(!$(this).prop('id')) { $(this).prop({ id: '___add_id_' + idCount}); idCount++; } $(this).css({ display:'inline-block' }).after(' <a href="#___add_id_top" title="ページトップへ戻る">' + args.ts + '</a>'); var $a = $('<a href="#' + $(this).prop('id') + '">' + $(this).text() + '</a>'); $a.css(args.as); $hh.append($a); $hh.append('<br>'); }); // args.iミリ秒おきに文字列が置き換わっていないか監視する setInterval(function() { $t.parent().find('a.keyword').remove(); $h.each(function(i) { var id = $(this).prop('id'); var hHtml = $(this).html(); var $a = $('a[href="#' + id + '"]'); var aHtml = $a.html(); if(aHtml !== hHtml) { if(hHtml.indexOf('MathJax') >= 0) { $a.css(args.asmj); $a.html(hHtml); } else { $a.html(hHtml); } } }); }, args.i); // #___add_id_で始まるアンカーをクリックした場合に処理 $('a[href^="#___add_id_"]').click(function() { // スクロールの速度 var speed = args.ss; // ミリ秒 // アンカーの値取得 var href= $(this).attr("href"); // 移動先を取得 var target = $(href == "#" || href == "" ? 'html' : href); // 移動先を数値で取得 var position = target.offset().top; // スムーススクロール $('body,html').animate({scrollTop:position}, speed, 'swing'); return false; }); } $(function() { if(location.href === "https://olj611.hatenablog.com/") { return; } if(location.href === "https://olj611.hatenablog.com/entry/2021/02/21/084728") { return; } if(location.href.indexOf("https://olj611.hatenablog.com/entry/prml") >= 0) { return; } appendLinkMenu({ h: '#content-inner h4', // ページ内リンクのスタイル p: '#content-inner .entry-content', // ページ内リンクの親スタイル hh: '<div class="section"></div>', // ページ内リンクを覆うHTML t: '<h4>目次</h4>', // リンクの項目のHTML ts: '[TOP]', // 既存のhタグに追加されるリンクの文字列 as: {}, // 普通(非MathJax)用の文字列のスタイル asmj: { lineHeight: '50px'}, // MathJax用文字列のスタイル i: 1000, // 文字の変化を監視する時間 ss: 400, // スクロールにかかる時間 }); }); </script>
プログラムの説明
プログラムはJavaScriptで書いており、ES5(多分IE11以下でもでも動く)に準拠して書いています。
動作確認は、Windows10のGoogle Chromeで行いました。
ソースはappendLinkMenuの定義とappendLinkMenuを呼び出す部分からなります。
jQueryを何らかの方法で既に読み込んでいる方は、以下のコードは不要です。
また、jQueryのバージョンはそんなに古くなかったら、何でもよいです。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
appendLinkMenuは、hタグとへのリンクとhタグの右側にトップへのリンクを作成します。
appendLinkMenuの呼び出し方ですが、以下のように引数を渡します。
hタグに数式(latex形式)を書いていても大丈夫です。
タイマーで定期的に最新の文字列で書き換えるようにしています。
appendLinkMenu({ h: '#content-inner h4', // ページ内リンクのスタイル p: '#content-inner .entry-content', // ページ内リンクの親スタイル hh: '<div class="section"></div>', // ページ内リンクを覆うHTML t: '<h4>目次</h4>', // リンクの項目のHTML ts: '[TOP]', // 既存のhタグに追加されるリンクの文字列 as: {}, // 普通(非MathJax)用の文字列のスタイル asmj: { lineHeight: '50px'}, // MathJax用文字列のスタイル i: 1000, // 文字の変化を監視する時間 ss: 400, // スクロールにかかる時間 });
呼び出したくないページは、if文でreturnします。
正規表現が分かる方はそっちで書いた方がよいです。
私は、
メインページ https://olj611.hatenablog.com/
目次用ページ https://olj611.hatenablog.com/entry/2021/02/21/084728
PRML演習問題用ページ https://olj611.hatenablog.com/entry/prml (で始めるURL)
では呼び出さないようにしています。
ここは自身のブログのURLに変更してください。
if(location.href === "https://olj611.hatenablog.com/") { return; } if(location.href === "https://olj611.hatenablog.com/entry/2021/02/21/084728") { return; } if(location.href.indexOf("https://olj611.hatenablog.com/entry/prml") >= 0) { return; }
どんな感じになるのか
このページの目次のページ内リンクはプログラムで作成しています。
なので、このページのように自動で、ページ内リンクが作成されます。